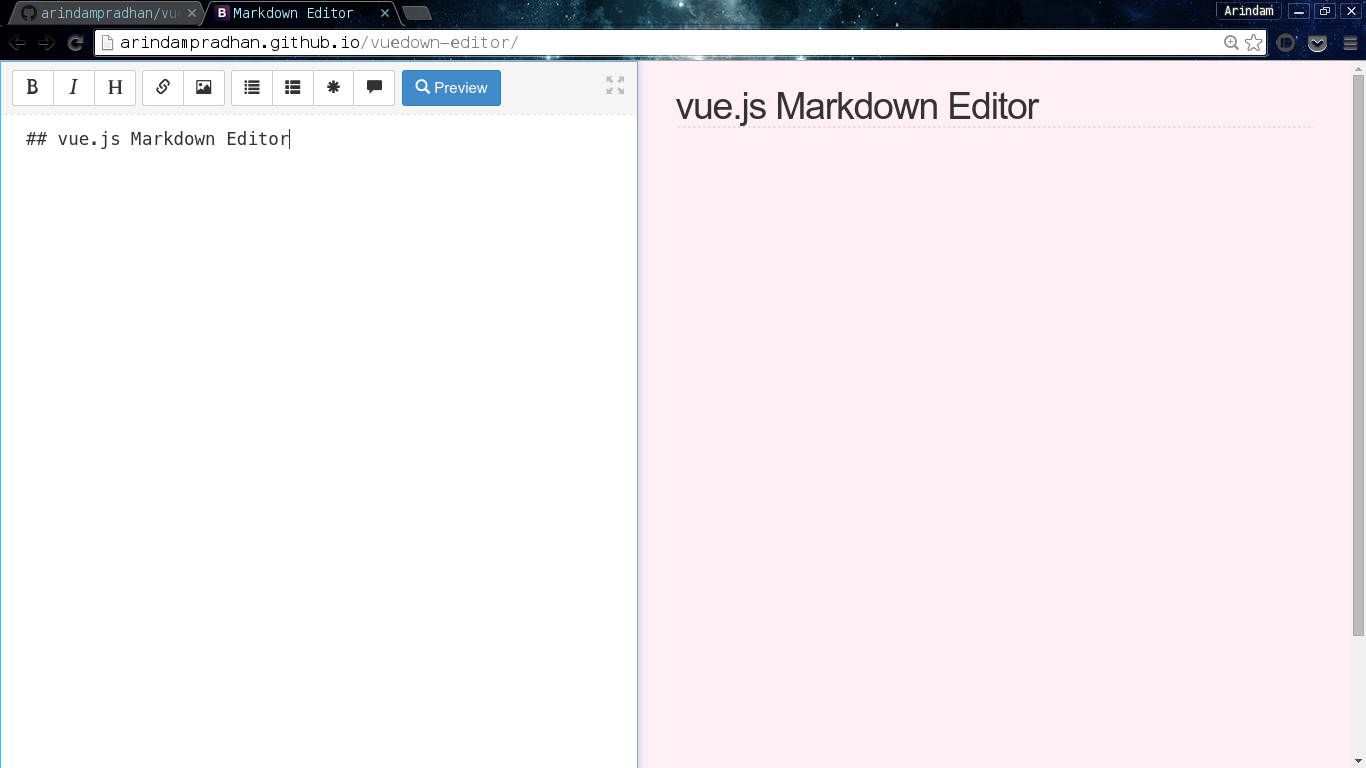
How I created my new website with portfolio and blog in two languages. What technology I used and why. May 29, 2020 An unopinionated visual filtering component for Vue Apr 19, 2021 Input with validation component for Vue 2.x Apr 18, 2021 Vue component to create popups and tooltips Apr 17, 2021 A Simple And Customizable List For Vue.js Apr 16, 2021. Inline Markdown Rendering. All Markdown formatting is rendered in place. This eliminates the need for a preview pane while keeping your document in plain text. Feel free to copy and paste your Markdown into or out of this editor! Automatic Syntax Highlighting. Code blocks are automatically highlighted based on the tagged language.
This is a quick post to show the different ways we can use to make Vue.jscomponents available inside Markdown content.
And at the same time, see how we can import .md files inside Vue.jscomponents.
This is possible thanks to the hard work being done onfrontmatter-markdown-loader.

As a starting point, we’ll use the code from the Nuxt.js app weget from following the Quickstart guide for a new Nuxt.js project.
With the app ready, get into its directory and install thefrontmatter-markdown-loader:
Then add a new webpack rule to nuxt.config.js, thiswill allow us to import Markdown files:
Now let’s create a new content/blog directory:

Create a frontmattered Markdown file at content/blog/my-post.md with this content:
Get used to closing tags when using HTML inside Markdown.
§ Globally available component
Create a components/GlobalComponent.vue file:
To make it globally available, we need to register it in that way.
Create a new plugin for registering global components atplugins/global-components.js:
Then in nuxt.config.js:
§ Locally available component


Create a components/LocalComponent.vue file:
§ Async component
Create a components/AsyncComponent.vue file:
Markdown-it
Let’s take this approach for a spin —Shall we?
For the sake of this PoC, change your pages/index.vue file to this:

Vue Js Markdown Blog
Launch your dev server with:
Brianbancroft
Navigate to http://localhost:3000 and you should see something like this:
Vue Js Markdown Login
This is just a stepping stone on my way to writing a full blog systemthat uses mainly Markdown for content, but can include Vue.jscomponents in a painless way.
