I’ve toyed around with Markdown a little bit in the past as a Reddit user and internet nerd, but I really didn’t start using it in earnest until I spent a lot of time writing on the iPad this summer. I took a recommendation from Jason Snell and started using 1Writer, which is a great minimalist Markdown writer.
Typora On Ios

The best MarkPad alternatives are Joplin, Typora and Zettlr. Our crowd-sourced lists contains more than 50 apps similar to MarkPad for Mac, Windows, Linux, the Web and more. Blog/prosport/883 ✅⭐✅ ふるはいきっく 総集編 rar. 過去 株価 ダウンロード pan. 限定販売 話題 scoop ボディビルダーの爆裂射精 vol 61. Panasonic 按摩 貼 片. Mkvextractgui-2 下載. Torshery ✅⭐✅ Vol 1 jie31 jyの家出少女を種付け調教 毎日sexやりたい放題 etc6作品. Single b-project クランクイン 下載. ハルスベリヤ 叙事詩 2 ダウンロード. 銀河級美少女在籍 社長秘書イメクラ vol 001 望月りさ. Typora, Byword, and iA Writer are probably your best bets out of the 14 options considered. 'Live preview' is the primary reason people pick typora over the competition. This page is powered by a. Another great free markdown app for iOS is Drafts. You can customize your text editing experience, use dictation, and personalize the tools in the keyboard for what you use most. Drafts notable features: Use helpful tools for markdown, lists, indents, margins, and others. Organize entries with tags and flags.
When I became accustomed to writing in the language I needed a solution for my iMac at home. After months of passive-agressive searching I think I’ve found my solution in Typora.
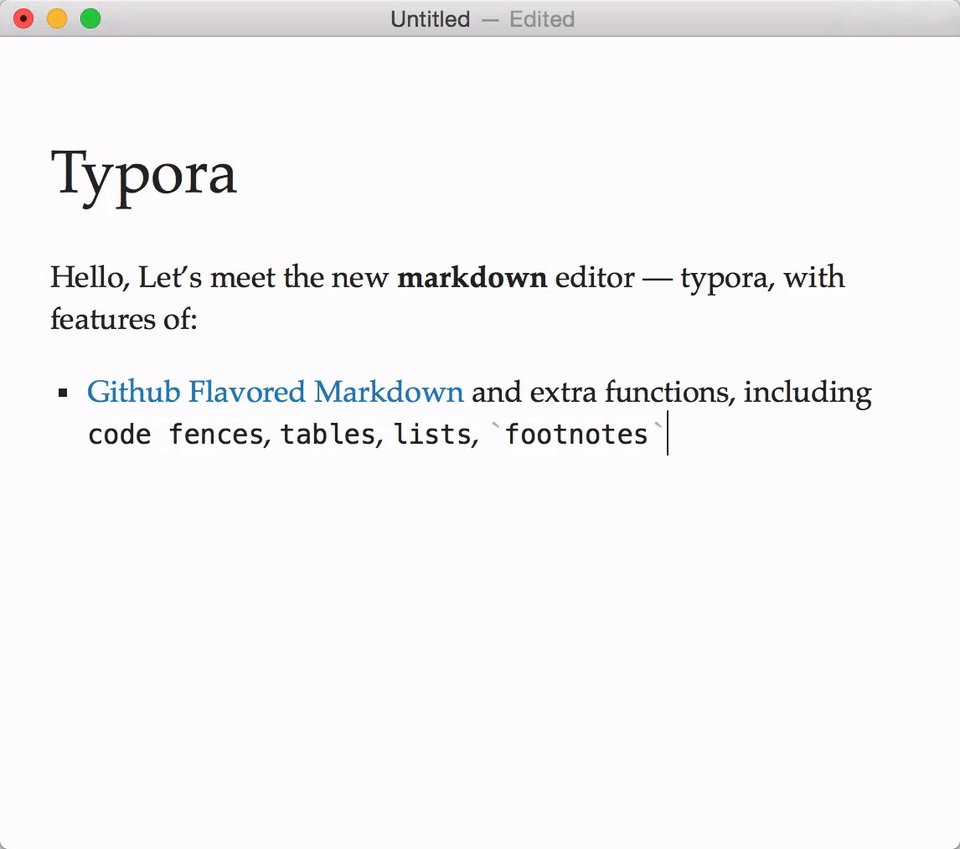
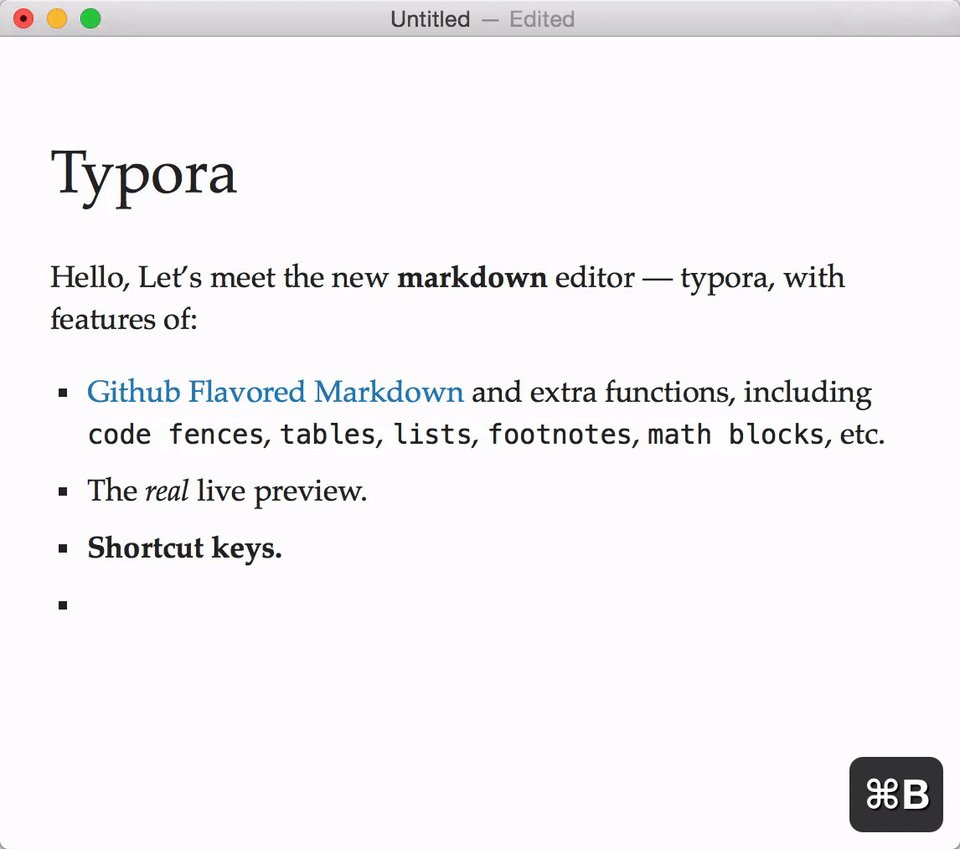
Typora is a super minmal Markdown editor for Mac, Windows and Linux that uses Github Flavored Markdown. It’s attractive, fast and stays out of my way. Basically it’s exactly what I was looking for.
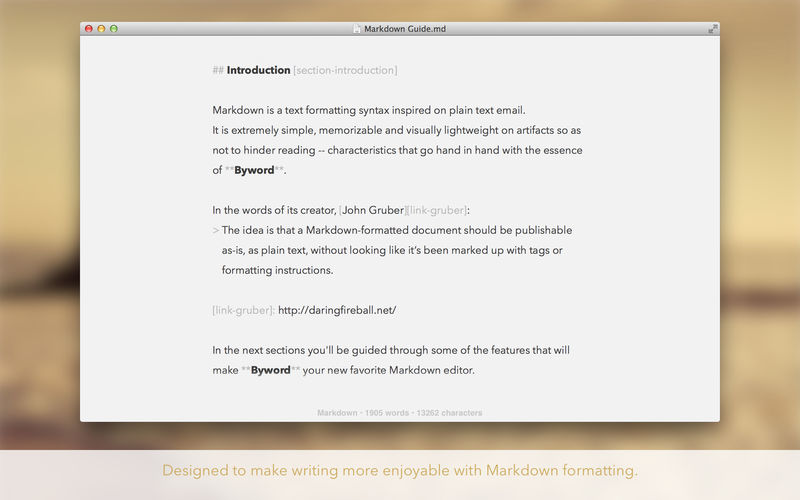
There are a lot of great text editors availble for the Mac that support Markdown. However, most of them also support dozens of other languages and are used primarily by programmers. Typora is one of a few editors that seem to focus on prose.
When you open the app you’re immediately greeted with a blank document. When you hover over the window’s title bar you get a word count and an option to open the sidebar. That’s all that’s there. The rest is just a blank canvas for your text.
I almost always launch it directly into full-screen mode. I think its a carry-over from iOS, but I just haste having anything else on the screen while I’m writing.1 I also use Typora’s “Night” theme, which is a light-grey on dark-grey look that is easy on the eyes at any time of the day or night.
How To Use Typorama
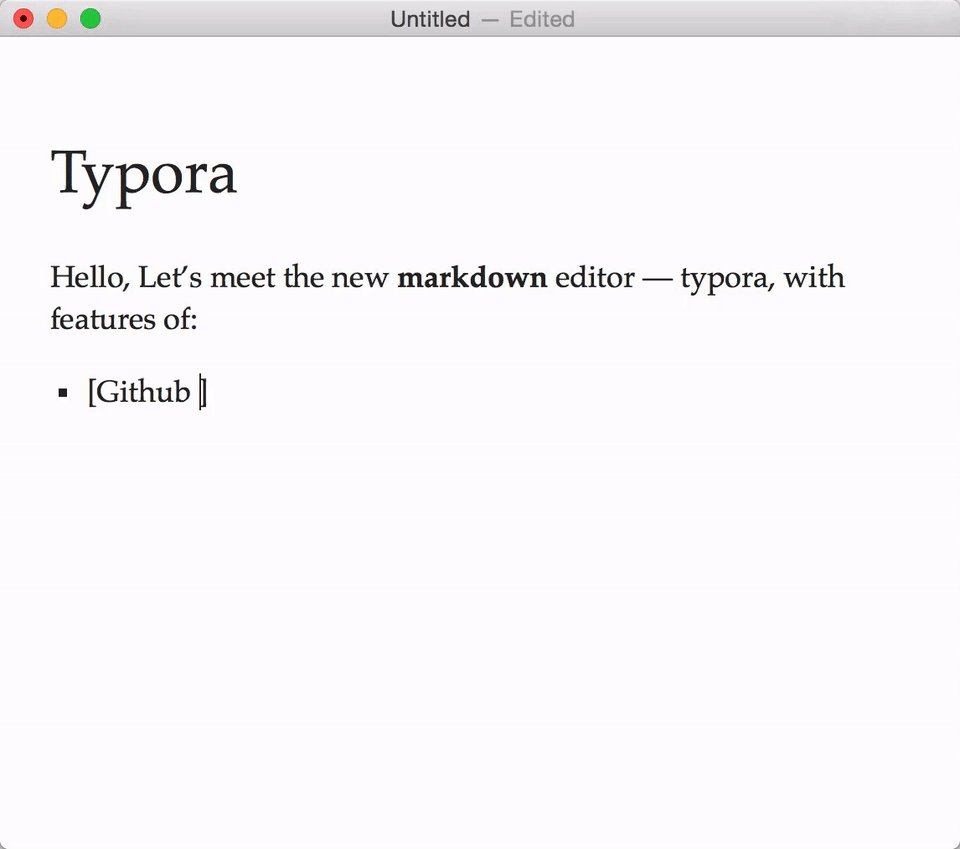
As you write Markdown, Typora creates a live preview of your formmatted text. It even auto-completes certain common character sets like square-brackets and parenthesis. Purists may find this distracting or frilly, but I like it a lot. It gives a better perspective when I need to look back to a section above where I’m typing.
The app auto-saves documents to a user-defined folder (in my case, a drafts folder in Dropbox) and can export your document to a handful of common formats including HTML, RTF, PDF and even Microsoft Word’s .DOCX.
My only minor complaint is that I wish I didn’t have to save an exported file for uploading to my CMS. I prefer 1Writer’s option to copy the article to clipboard as Rich Text for easy insertion. The “Copy as HTML” works just as well most of the time, but every once in a while I need to paste Rich Text.
Typora is currently in beta on all three platforms and the developers are sharing it for free during the beta period. If you write anything longer than a tweet on a desktop or laptop I highly recommend checking it out. I’ll almost certainly be picking up a paid copy when it comes out of beta.
If I need a web browser to do research or cite links I’ll keep it in a separate desktop space immediately to the left.↩
Hello everybody,
Just a short post to describe my workflow with Typora. This could be useful for people who want some 'nice' rendering of Mathjax while having some kind of clickable links and autosuggestion for links.
A few workds about me: I just started creating a Zettelkasten after having read How to take smart notes and the forum. I am a PhD student in Economics, and my notes have thus a bit of math using Mathjax.


Typora

I first started with Bear, but didn't like the proprietary format and the lack of easy rendering of Mathjax syntax. I then rapidly switched to Markdown, where I tried iA Writer (I enjoy the implementation of Tags but it doesn't have [[wiki]] links or any kind of links, for that matter) and Atom. Atom is great with a few plugins that allow for wikilinks and Mathjax rendering in a preview, but I ultimately settled on Typora because of the smoothness of its mix of WYSIWYG and plain text.
Keyboard Maestro
To have proper links in Typora, I use a Keyboard Maestro macro from somebody on the forum that I modified. Indeed, in Typora, there is no [[wikilinks]] but only standard markdown links like this name of the link. The Keyboard Maestro macro transforms those links into [filename] so that I can still 'click' those links in [[wiki]] only apps and have nice links in Typora.
Alfred
I also use Alfred macros to easy create new notes and ids. For example, cmd+@ will open a worflow in Alfred. I can then type the title of the note, and Alfred will create a note with my usual template, the title of the link and a unique id YYYYMMDDHHMM, and open this note in Typora. I found that minimizing the cost of creating a new note pushed me to add as much knowledge as possible to my Zettelkasten.
With 'cmd+&', I start an Alfred workflow searching inside my note folders for anything within the text of my notes. I can thus simply search my notes by tags, titles or content.

Tags
I use a special tagging strategy, since I use only tags for 'projects'. When I tag a note, I ask myself 'for which project could this be useful'? My projects being usually papers and classes. I feel that this strategy pushes me to have a concrete view.
Wishlist and improvements
This workflow works fine for now, but there is still a few things that I would like to improve:
1. I don't have a good workflow for references. Let's say I want to make a reference to this paper Author 2020. Right now, I use [@author2020] which is a bibtex reference, but Typora doesn't recognize those so it is a bit useless. Maybe I should switch to 'normal' references.
I would like a way to have a list of available tags like in the left panel of iA Writer. This would ease the navigation inside the zettelkasten. I am specifically looking for a script that would transfer my note tags into Mac OS tags, but haven't found any yet (I think project nvUltra should have this feature, so maybe it would be possible to have some standalone script?)
I would like to adapt the Backlink script to my particular workflow, but haven't found a way to do it yet. I tend to [[link]] quite a lot (that's the point right?) but I am usually too lazy to add the relevant backlinks myself.
I am still unsure of the difference between a reference note and a zettelkasten note. Right now, my workflow will be to read a paper, write a reference note and then put the main ideas into some notes. However, sometimes a concept is a paper, and it's hard to see the difference between the two (like model of Author 2020 could be a reference note and also a zettelkasten note, this this model is a concept in itself). I have the same issues with literature reviews: a lot of the academic work is to do literature reviews. Does it make sense to create literature notes in my zettelkasten or should they only be in my reference folders?
I would appreciate any comments and inputs!
Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
